It should be very straight forward to do a no gutter grid without a generator.
Css grids gutter mailchimp.
A gutter of 20px grid column gap provides the needed space between the columns.
Css grid is really powerful.
You ll notice the grid above has been pushed to the right because it s now 99 99 wide plus the grid gaps.
Grid 1 class would make the div 60px wide and a grid 2 class would create a container of 140px 2 times 60px plus 20px for the gutter.
The grid rows don t need to be specified they are generated on an as needed basis.
Learn how to turn on the css inliner and the css selectors we support.
Css grid layout is the most powerful layout system available in css.
You work with grid layout by applying css rules both to a parent element which becomes the grid container and to that element s children which become grid items.
Limitations of html email.
It is a 2 dimensional system meaning it can handle both columns and rows unlike flexbox which is largely a 1 dimensional system.
Coding an html email isn t much different from coding a website was back in the late 90s.
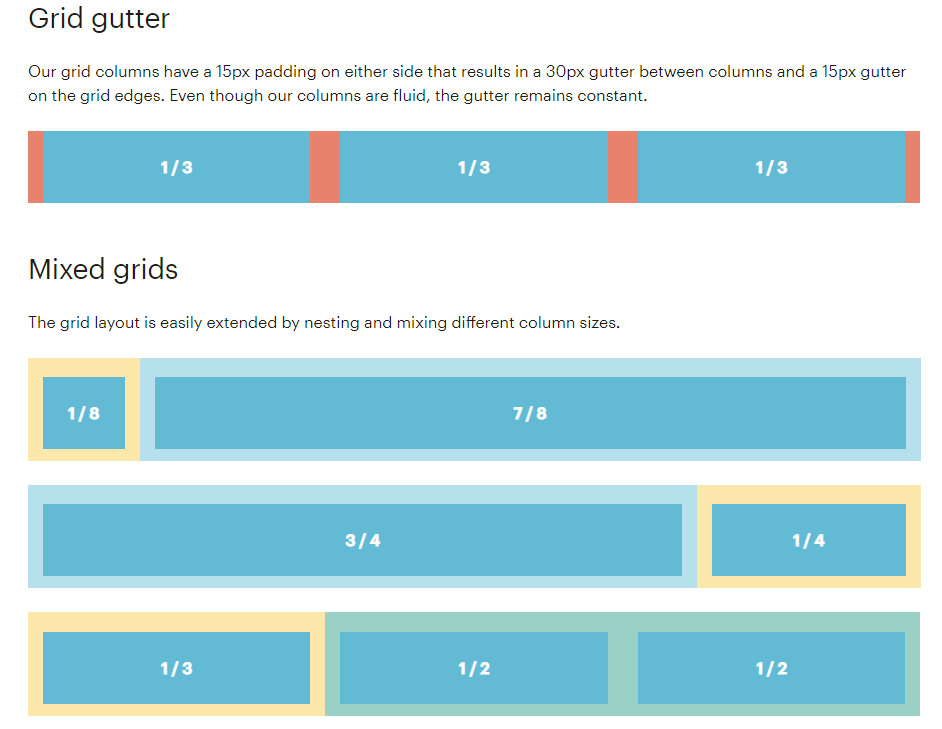
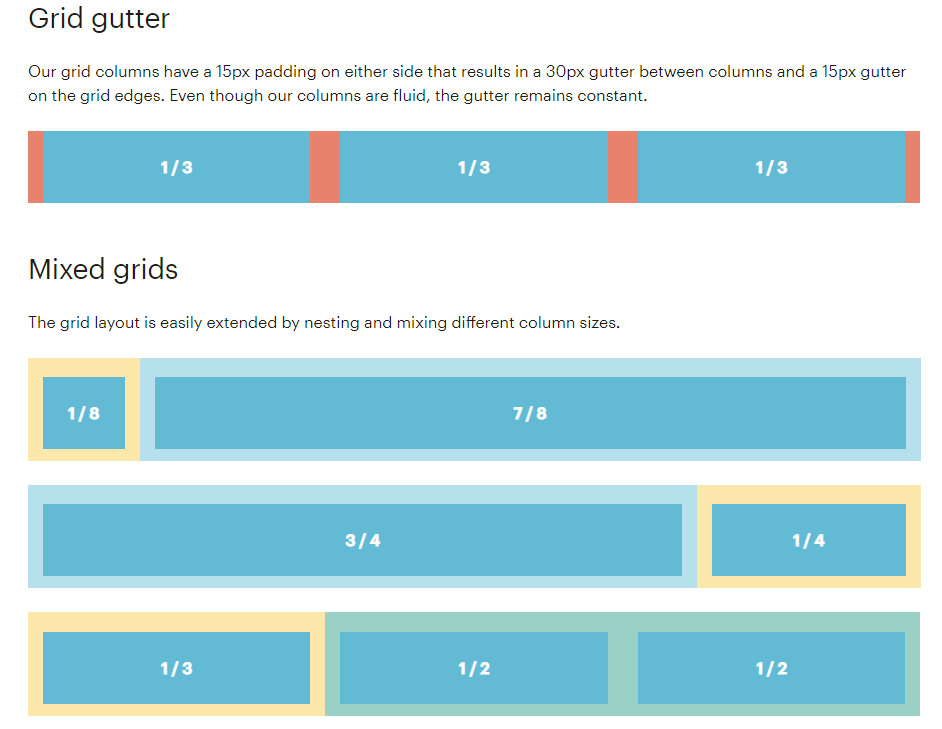
Our grid columns have a 15px padding on either side that results in a 30px gutter between columns and a 15px gutter on the grid edges.
The grid layout is easily extended by nesting and mixing different column sizes.
Even though our columns are fluid the gutter remains constant.
We re going to introduce the fr or fraction unit.
Mailchimp s css inliner converts pasted styling into inline css saving you time.
The css grid layout module offers a grid based layout system with rows and columns making it easier to design web pages without having to use floats and positioning.
When columns are defined using values they ll use exactly those values and add any grid gap on top.
The grid properties are supported in all modern browsers.
100 total width 12 2 1 20px number of gutters between col 2 x gutter width 12 total columns 2 size of the current column which is col 2 also instead of using margin for the first and the last column you can use padding for the container row and set the margin for that columns to 0.
Depending on the framework or settings each row would consist of up to 8 12 16 or sometimes 24 columns.
A generator s raison d être is to relieve you of the slightly tedious calculations necessary to implement them but without the gutters both the math and the css isn t at all complicated.